

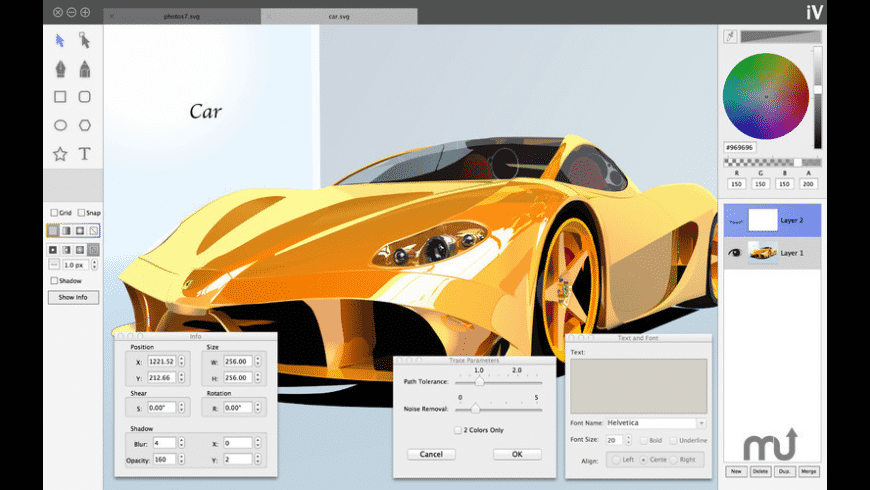
The tutorials are nice, and just show how much power is in the app, but it is very difficult to get a grasp of the features. Granted, my images were on the simpler side and it may not work for extremely large graphics, but I mostly use ivinci for the individual files and “linked” in the images. With iVinci, I could use it iteratively, manually tweak the svg, and then open in ivince again. For those editors I could export once and not edit again. Other applications that are not native svg add extra groupings and move a lot of the g (a div for svg) around. Extra editor details were added and the coordinates changed a bit even though I didn’t touch some of these structures. The results had a similar structure to the original svg. I was able to open an svg, change it and save it again. This works in native svg, and yes, for some people that does matter. You can also use Preview to export/save as a. png without a background you can drop it into Apple’s Preview, remove the background with the Alpha tool and exports/save as a. tiff photo file that you can use or if you need a. To get an image of your work that can be placed in a document like Pages or Keynote, open Apple’s Grab app Capture > Selection and drag a box around your work. I even gave a photo a shape using the boolean function, Intersect. I don’t think you could make that car shown above, but maybe a version of the cat. Or for someone with no experience who just wants to check out using a vector image creation app. I’d suggest it to my friends who aren’t designers, but may need to create some simple objects to put in a Keynote, Pages or Numbers document and don’t need/can’t afford a designer they have more time than money. It’s good for what it is-Free, Basic and Easy to use. It’s not a replacement for Illustrator or Graphic/iDraw, but it’s not meant to be. SVG, if you have a more advanced app like Graphic/iDraw, you can open and expand/build on your work. I’ve also designed a couple of simple logos. I made a lantern with a gradient, so it looked like it was lit, it was decent and I was able to put it in another project. I managed to create a rather complex thing, for this level of app/tools. It has a limited, but adequate toolset-basic shapes, direct select/node, select/move, pen and pencil, gradient, decent text, layers and only CMYK and HSB colorspace it has skew function nodes on text boxes and shapes and you get “boolean” options-shapes that use shapes to create new shapes. This is a pretty decent app for creating simple vector graphics.
#Type on a path ivinci express software#
I check out software so I can reccomend it to my non-designer friends for occasional use.
#Type on a path ivinci express pro#
I use Adobe’s pro apps, so that’s my standard. Drop image files to iVinci window to import images, Drop SVG files to iVinci window to open it. Use arrow keys to move the selected objects. To change gradient color, select any color item in gradient first, then select color in the color panel. While editing gradient, both the position of gradient line and position of gradient color is movable.

To modify gradient, select object with object selector, click gradient type for stroke or fill(even if it is already selected), or right button click on the object and use corresponding menu items. To make one cuver be straight line, simply remove the tangent point. To make the path smooth or sharp at any control point, select point with point selector, and then right button click to see options. To add new control point on the path, select object with point selector, right button click on the position you want to place the new point, select "Add Point" menu item. Press and hold "shift" or "command" key to select multiple layers. Press and hold "shift" or "command" key to select multiple points with point selector. Press and hold "shift" or "command" key to select multiple objects with object selector. If the curve is not smooth at the point, you do not have to press "alt" key. Press and hold "alt" key to move the tangent point individually. Double Click on any object to switch between object selector and point selector. Double Click to switch from object drawer to object selector. Right mouse drag or slide with two fingers on trackpad to move the canvas, aka. Use mouse wheel or Pinch on trackpad to zoom in/out. Layers control, and you are allowed to select multiple layers. OpenGL hardware rendering support, incredibly fast. (Mouse wheel to zoom, Right Mouse button drag to move) Navigate the document like viewing a map. Directly gradient editor embedded on the objects, differently and much easier compare from what you have ever used. You can use files created by iVinci directly in may other Apps. You can watch the amazing videos on our web site. It's just incredibly easy, and incredibly fast, for both beginners and experts.

IVinci is a new starting point in vector design industry.


 0 kommentar(er)
0 kommentar(er)
